toc
django Form和MoelForm组件
1.Form组件
1.1 form组件作用
- 生成页面可用的html标签
- 对用户提交的数据进行校验
- 保留上次输入的内容
1.2 使用form组件步骤
1.2.1 第一步、在视图文件中创建form类
from django.shortcuts import render,redirect,reverse,HttpResponse
#导入forms
from django import forms
# Create your views here.
class LoginForm(forms.Form):
username = forms.CharField(
label='用户名:',
required=True, #等于true是表示用户名不能为空
max_length=8, #用户名最大不能超过8个字符
min_length=5, #用户名最小不能少于5个字符
initial='我是初始用户名', #设置初始用户名
#widget是插件,就是我们想要在页面上生成页面效果时需要用到的,这里的c1是html文件中username输入框定义的css样式的class类值,attrs是用来指定css样式
widget=forms.TextInput(attrs={'class':'c1','placeholder':'请输入用户名'}),
# 自定义报错信息,如超过用户名最大长度
error_messages={
'required':'不能为空',
'max_length':'用户名太长',
'min_length':'用户名太短',
},
)
password = forms.CharField(
required=True,
label='密码:',
widget=forms.PasswordInput(attrs={'class':'c1','placeholder':'请输入密码'},render_value=True), #render_value=True表示让上一次输入的密码在刷新浏览器的时候保留
)
sex = forms.ChoiceField(
choices=[(1,'男'),(2,'女')],
widget=forms.RadioSelect(attrs={'xx':'none'}),
)
hobby = forms.MultipleChoiceField(
choices=[(1,'唱'),(2,'跳'),(3,'rap'),(4,'篮球')],
widget=forms.CheckboxSelectMultiple,
)
birthday = forms.CharField(
widget=forms.TextInput(attrs={'tyoe':'date'})
)
1.2.2 第二步、在视图文件中实例化这个类对象,并交给前端html页面
def login(request):
if request.method == 'GET':
#实例化上边定义的LoginForm类对象
form_obj = LoginForm()
return render(request,'login.html',{'form_obj':form_obj})
else:
form_obj = LoginForm(request.POST)
#开始做校验
status = form_obj.is_valid()
return render(request,'login.html',{'form_obj':form_obj})
1.2.3 第三步、进行数据格式校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: pink;
}
{#这里是去掉性别选择时左边的小黑点#}
ul{
list-style: none;
}
</style>
</head>
<body>
<h1>登录页面</h1>
{#novalidate的意思是不让浏览器对页面做干扰,例如我们设置了用户名不能超过8位,如果不加浏览器中只能输入8个,想多输入是不可以的#}
<form action="" method="post" novalidate>
{% csrf_token %}
<div>
<label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>
{{ form_obj.username }}
<span>{{ form_obj.username.errors.0 }}</span>
</div>
<div>
<label for="{{ form_obj.password.id_for_label }}">{{ form_obj.password.label }}</label>
{{ form_obj.password }}
<span>{{ form_obj.password.errors.0 }}</span>
</div>
<input type="submit">
<div>
<label for="{{ form_obj.sex.id_for_label }}">{{ form_obj.sex.label }}</label>
{{ form_obj.sex }}
</div>
<div>
<label for="{{ form_obj.hobby.id_for_label }}">{{ form_obj.hobby.label }}</label>
{{ form_obj.hobby }}
</div>
<div>
<label for="{{ form_obj.bday.id_for_label }}">{{ form_obj.bday.label }}</label>
{{ form_obj.bday }}
</div>
</form>
</body>
<script src="jquery.js"></script>
</html>
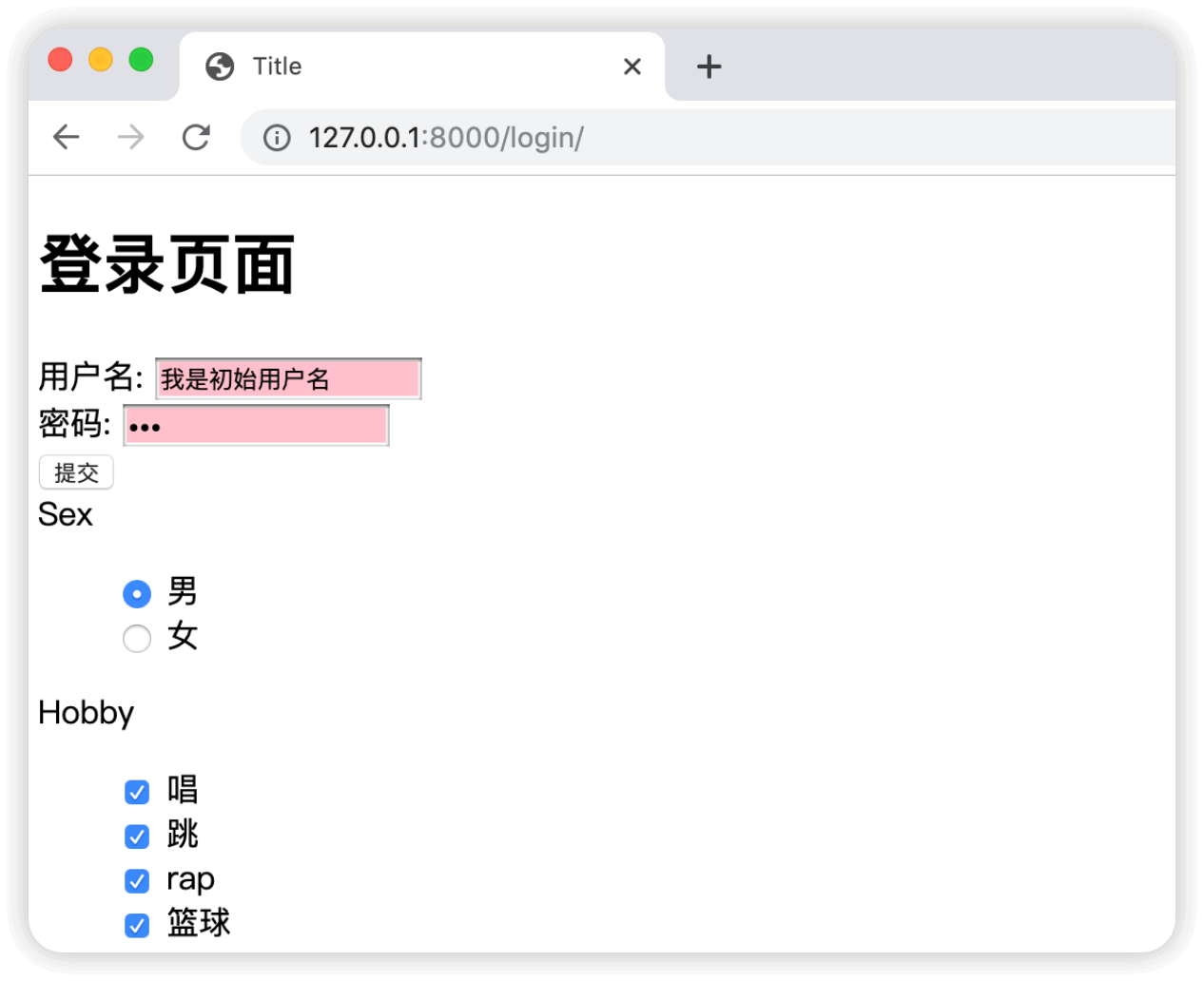
最终效果

1.3 知识点说明
1.3.1 form组件中的默认值
form组件中的CharField有一个默认值
widget=forms.TextInput
widget是插件,attrs是用来指定html文件中定义的css样式
widget=forms.PasswordInput(attrs={'class':'c1','placeholder':'请输入密码'},render_value=True), #render_value=True表示让上一次输入的密码在刷新浏览器的时候保留
1.3.2 html文件中的模版渲染语法
视图文件中定义form类,form类中写的内容是原form表单的输入用户名、密码等等操作,然后定义一个函数实例化这个类,并且把form类中的内容返回给浏览器进行渲染
这里展示用户名输入框,其他选项框都一样
<div>
<label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>
{{ form_obj.username }}
<span>{{ form_obj.username.errors.0 }}</span>
</div>
这个表示的是用户名输入框对应的id值
label标签中的for
form_obj.username.id_for_label
这个是浏览器中用户名输入框前边的用户名
{{ form_obj.username.label }}
这个是用户名的输入框
{{ form_obj.username }}
这个表示的是用户名输入框中输入的内容不符合我们的要求时报错的信息,因为报错信息可能有多个,因此只取第一个
{{ form_obj.username.errors.0 }